In this article, we’ll be taking a look at Nuxt framework and will discuss how to getting started with nuxt.js
Introduction
Nuxt.js is a universal framework for creating Vue.js applications. The goal behind having a universal framework is so that it is flexible enough to be used as both a server-side rendered app, a static generated site or a single page application.
Nuxt.js main focus is on the UI Rendering aspect of development while abstracting away the client/server distribution. In this article, We’ll be taking a look at Nuxt framework, how to set it up and also how it is structured in building Vue powered applications.
Why Use Nuxt?
Nuxt.js comes bundled with features that are hard to miss and all these features are available out of the box for you to utilize in building web applications. Some of these features include:
- Automatic Code Splitting
- Vue Powered
- Static File Rendering
- Hot Module Replacement
- Pre-processors: Sass, Stylus, Less
- Server-Side Rendering
- HTTP/2 Support
Scaffolding a Nuxt App
Nuxt.js is really easy to get started with. The Nuxt team has created a scaffolding tool that will enable you to create a nuxt app in seconds called create-nuxt-app. You can either use npx or yarn to create a Nuxt project with the following commands.
npx create-nuxt-app <project-name> or
yarn create nuxt-app <project-name>The options available when using the create-nuxt-app command is diverse, you can either choose between having an integrated server-side frameworks, UI frameworks, testing frameworks and other tools needed like PWA and linting and it’ll be automatically generated and setup for you. But for this tutorial, we’ll be doing the bare minimum so I opted out of some of the features.
Run the Project
Once the dependencies are installed, the command available to run the project is the following command:
yarn run devThere are other commands available to either build the app, lint the entire project or generate a static site using the generate script.

After running the command to start the app, If we navigate to http://localhost:3000, you should now be able to see our application running on the screen like the one below.

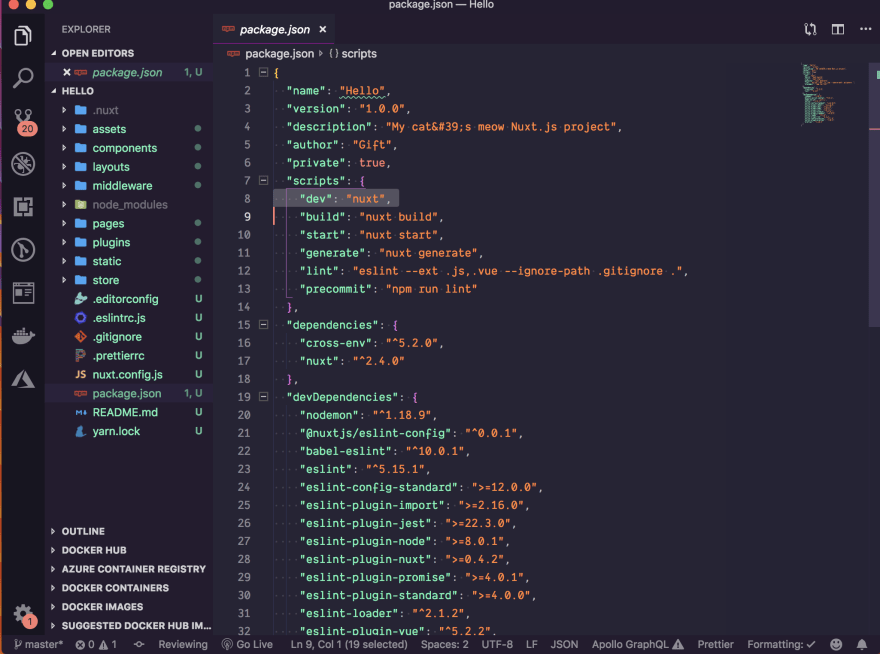
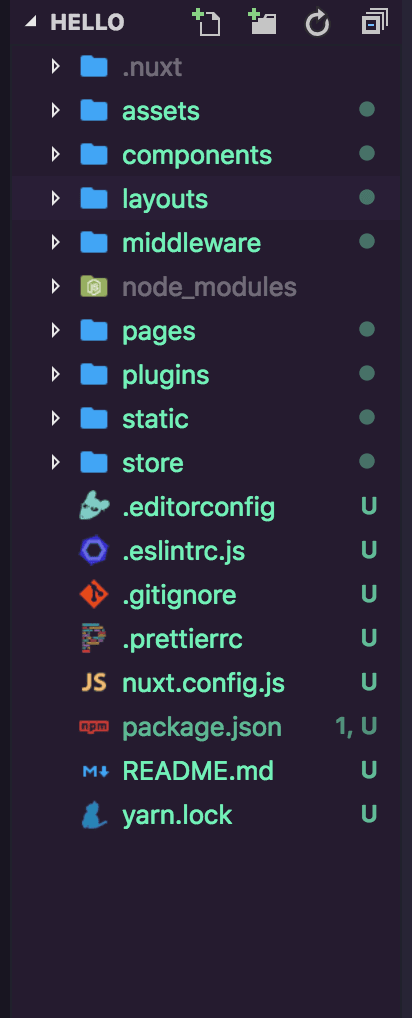
Folder Structure
The folder structure for a nuxt app comprises of the following files and folder directory and we’ll be taking a look at each one of them to determine what they represent.

Assets: The files contained in this folder consists of assets such as images, fonts, and stylesheets that will be used in the Nuxt app.
Components: The components directory consists of reusable Vue.js components that will be used in building the application such as (Input, Button, and Card), etc.
Layouts: The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a homepage). The layouts directory defines all of the various layouts that your application can use. This is a great place to add common global components that are used across your app like the header and footer. You should include components in this file that you don’t want to redefine for each new page over and over again.
Middleware: The middleware directory contains your application middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages.
Pages: The pages directory contains your application views and routes. The framework reads all the .vue files inside this directory and creates the application router. For example if you have an index.vue that will become the / route and about.vue will become /about route.
Plugins: The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants.
Static: The static directory is similar to assets but it is directly mapped to the server root (/static/robots.txt is accessible under http://localhost:3000/robots.txt) and contains files that likely won’t be changed (i.e. the favicon).
Store: The store directory houses your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store.
nuxt.config.js: This file contains Nuxt.js custom configurations. Note that the file cannot be renamed without extra configurations.
package.json: This file is where all dependencies and scripts lives and the file cannot be renamed.
Routing
The way routing works with Nuxt.js is it automatically generates the vue-router configuration based on your file tree of .vue files inside the pages directory. It looks at the structure and automatically generates the route configurations based off that structure. Nuxt and vue-router do all the work under the hood.
An example of such structure is the following, the file tree will look exactly like the structure below
pages/
--|index.vue
--|product.vue
--|index.vue
--|one.vue and that will generate routes like the following:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'product',
path: '/product',
component: 'pages/product/index.vue'
},
{
name: 'product-one',
path: '/product/one',
component: 'pages/product/one.vue'
}
]
}Dynamic Routes
You might be wondering how this will work in cases when we are dealing with dynamic routes. In order to define a dynamic route with a parameter, you need to define a .vue file OR a directory prefixed by an underscore, let’s take a look at an example.
pages/
--| _slug/
-----| comments.vue
-----| index.vue
--| users/
-----| _id.vue
--| index.vueand that will generate the following routes:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'users-id',
path: '/users/:id?',
component: 'pages/users/_id.vue'
},
{
name: 'slug',
path: '/:slug',
component: 'pages/_slug/index.vue'
},
{
name: 'slug-comments',
path: '/:slug/comments',
component: 'pages/_slug/comments.vue'
}
]
}Nested Routes
Nuxt.js lets you create a nested route by using the children routes of vue-router.
To define the parent component of a nested route, you need to create a Vue file with the same name as the directory which contains your children views.
pages/
--| products/
-----| _id.vue
-----| index.vue
--| products.vuewill become:
router: {
routes: [
{
path: '/products',
component: 'pages/products.vue',
children: [
{
path: '',
component: 'pages/products/index.vue',
name: 'products'
},
{
path: ':id',
component: 'pages/products/_id.vue',
name: 'products-id'
}
]
}
]
}When navigating between pages, Nuxt recommends we use nuxt-link component that is built in as opposed to using router-link that is used by vue-router.
Deploying A Nuxt.js App
Nuxt.js comes with a set of useful commands, both for development and production purpose.
We will have a look at all the scripts used in running a nuxt app and delve dipper into the script for deploying a Nuxt app.
| Command | Description |
|---|---|
| dev | Launch a development server on localhost:3000 with hot-reloading. |
| build | Build your application with webpack and minify the JS & CSS (for production). |
| start | Start the server in production mode (after running nuxt build). |
| generate | Build the application and generate every route as an HTML file (used for static hosting). |
The commands outlined above are scripts we can run using either yarn or npm on the terminal. For production, we’ll need to deploy the application. Nuxt.js lets you choose between three modes to deploy your application: Server-Side Rendering, Static Generated, or Single Page Applications.
Depending on your choice for deployment the following are ways you can build your Nuxt application for production.
Server Rendering
To run your application, you will need to run the command below:
$ yarn build or npm run buildStatic Generated
To generate our application into static files, we would have to run the command below:
$ yarn generate or npm run generateSingle Page Applications
SPA’s in Nuxt can be generated using two modes:
- Adding
mode: 'spa'tonuxt.config.jsfile
export default {
mode: 'spa'
}- Adding
--spaflag to every script command
"scripts": {
"dev": "nuxt --spa",
"build": "nuxt build --spa",
"start": "nuxt start --spa",
"generate": "nuxt generate --spa",
},With the following steps outlined above, we have the option of deploying our Nuxt app in three different modes.
Conclusion
Nuxt.js as an application can be either used for generating Static sites, Server rendered and Single page applications using Vue.js and this is what makes it universal. In this article, We have seen how to get started with Nuxt.js from setting up the project to understanding the features of Nuxt.js and also we looked at the directory structure. Now you can go ahead and build web applications using Nuxt.js.



